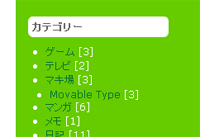
 sidebarにカテゴリーを追加してみた。
sidebarにカテゴリーを追加してみた。
少しずつ、エントリーをカテゴリー分けしていこうと思います。
今日までの作業内容↓
この、カテゴリー作るのがめんどくさい。
結構、なんでもかんでも放り込んでいるので、マキ場にコンセプトも一貫性もないのが原因なのですが。雑記とひとくくりにするのも乱暴だよなーとか考えながら、日記、ゲーム、マンガ。。。てな具合に考えていくと、どこまで作っていいものやら。
親カテゴリの下に子カテゴリも作りたくなるわけで。
なんか、まだ増えそうな予感。。。ま、いっか。
とりあえず作ったのですが、デフォルトのカテゴリ表示だと、どれが親カテゴリで子カテゴリか関係なく表示されるようなので、その辺を調べて以下のように変更。
<h2>カテゴリ別アーカイブ</h2>
<div class=”category-list”>
<MTSubCategories>
<MTSubCatIsFirst><ul></MTSubCatIsFirst>
<li>
<a href=”<$MTCategoryArchiveLink$>”><MTCategoryLabel></a>[<$MTCategoryCount$>]
<MTSubCatsRecurse>
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTSubCategories>
</div>
リストタグでの表示なので、sidebarのほかのメニューと区別した表示にするために「category-list」というclass指定を追加。
スタイルシートにも以下の記述を追加
.category-list {
margin-bottom: 20px;
}
.category-list ul {
margin-bottom: 2px;
}
.category-list li {
list-style-position: inside;
list-style-type: disc;
}
ここの見せ方はもう少し変えたいのですが、今日はめんどくなったのでとりあえずここまで。